Google is continuously making updates to their algorithms and within given hundreds of changes made every single year. Algorithm changes which influence ranking, however, are less frequent. In May 2021, Google is set to roll out its new ‘Core Web Vitals’ ranking metrics and which is now due to go live in June 2021. These will have an impact on your website rank, brands must understand and prioritize this SEO development in order to continue to win in search results and be easily discovered by consumers online.
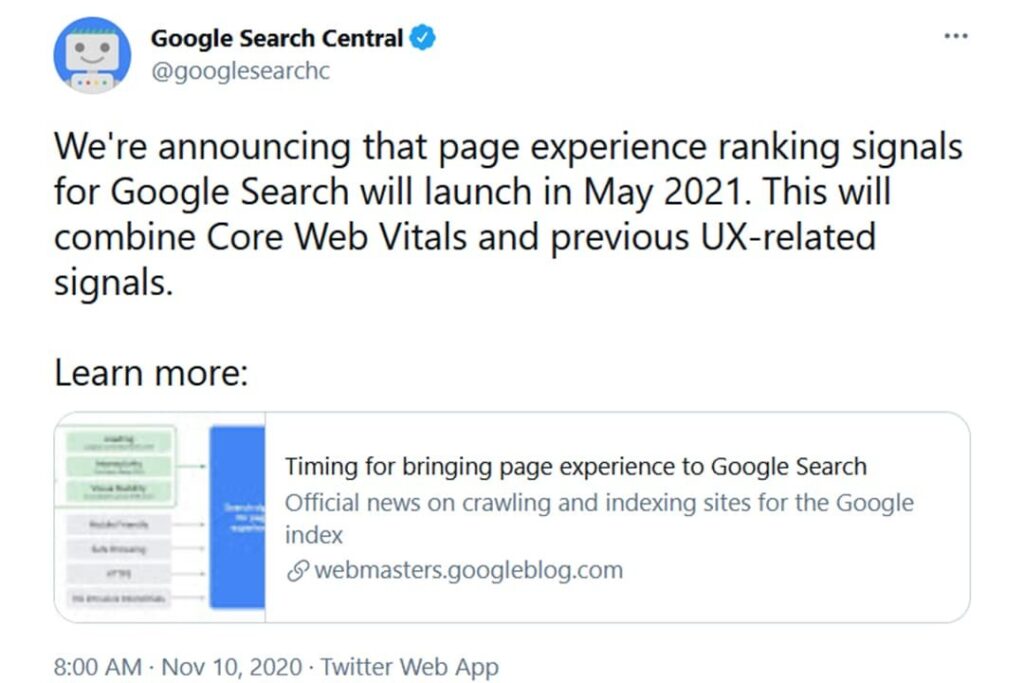
Announced in November 2020, Google has given a six months notice allowing webmasters time to prepare and tweak to meet the new Web Core Vitals requirements.

But what exactly are Core Web Vitals? We’ll define this new set of ranking factors, explain why they’re important, and finally, How to improve core web vitals.
What Are Google Core Web Vitals?
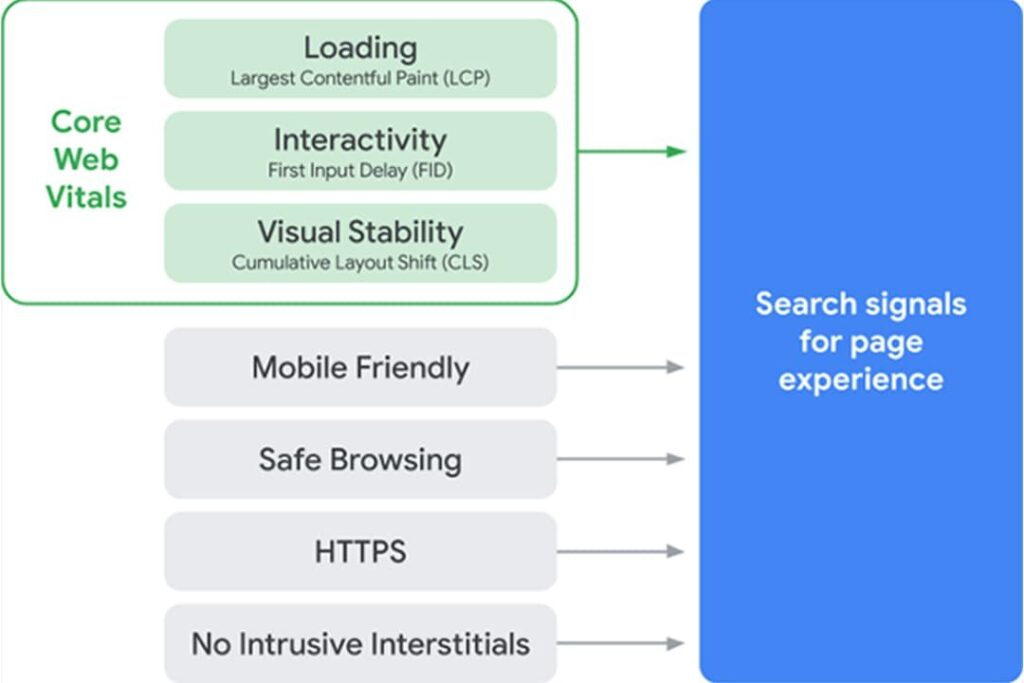
Core web vitals are user experience(UX) or site performance metrics like page load time, page stability time, and interactivity. Essentially, how quickly users can begin using your site after it begins loading. Google’s broader concept of ‘Page Experience’ metrics incorporates Core Web Vitals. These include HTTPS signals, intrusive pop-ups, safe browsing, and, of course, mobile-friendliness.

These ranking metrics are primarily all about the usability of your pages and the user experience when navigating through them. Google’s main aim is to rank and feature pages that are more efficient and effective at delivering the content that users looking for. It’s also worth noting that these metrics are critical for anyone doing business online, as they not only improve ranking but also naturally lead to more sales.
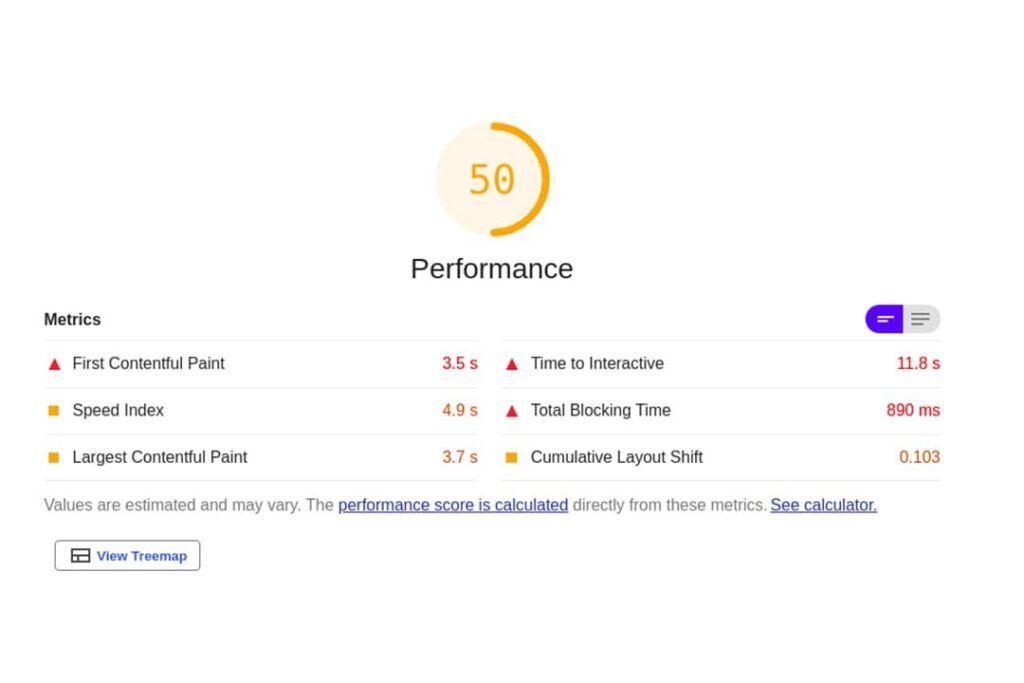
Before you continue reading, I recommend installing the Lighthouse Chrome Extension and generating a report by opening the extension in your Google Chrome browser. This will provide you a quick overview of your website’s Core Web Vitals (the results will look like the image below).

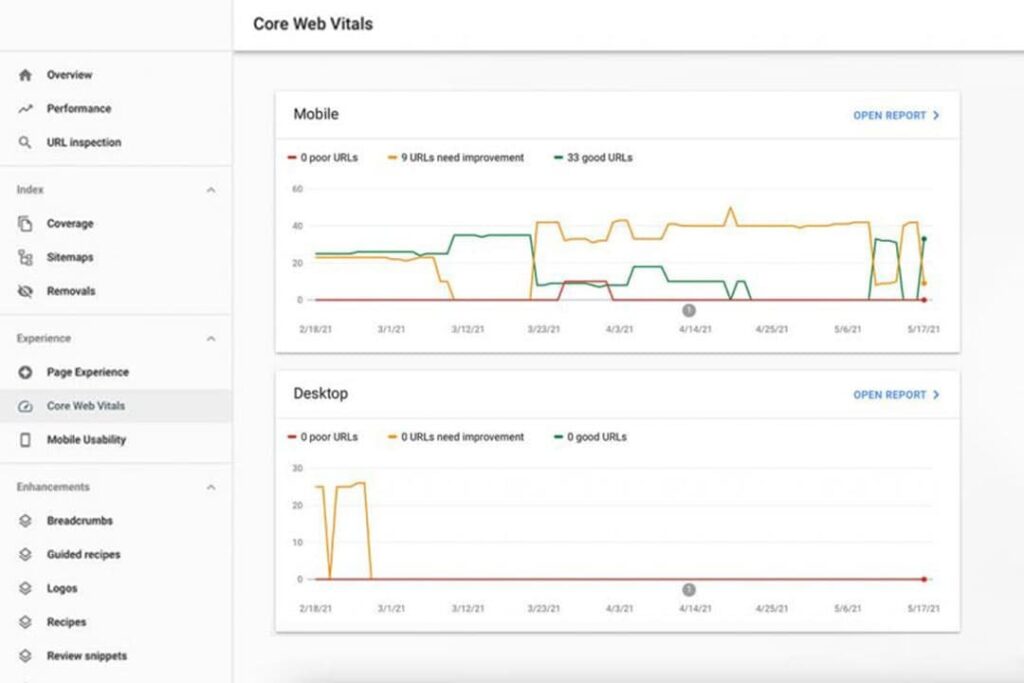
Alternatively, if your website is using Google Search Console, go to the Core Web Vitals tab for the most recent measurements, which can be found in the left-hand column under the experience section below.

Core Web Vitals-Key Measurement
1. Large Contentful Paint(LCP):
The LCP or “Largest content image processing” metric measures site loading time. This means how long it takes for all of the content above the fold on a page to load. Google recommends that a user wait no longer than 2.5 seconds from the beginning of loading to achieve a ‘good’ ranking. Anything longer than 4 seconds is considered ‘poor’.
2. First Input Delay(FID):
The FID or “First Entry Delay” metric measures the time until interactivity is possible. This means how long it takes for a user to interact with your page, such as clicking a link, filling out a form, scrolling, etc. It is the time elapsed between a user’s attempted interaction and the browser’s response. A ‘good’ score is less than 0.1 seconds, while a ‘poor’ score is more than 0.3 seconds.
3. Cumulative Layout Shift(CLS):
The CLS or “Cumulative Design Change” metric measures the visual stability of a website. It measures how frequently and by how many elements on a page move unexpectedly. CLS can be impacted by images and videos with unspecified dimensions, fonts that render larger or smaller than its fallback, or third-party widgets that resize themselves dynamically.
This can be especially frustrating for mobile users because a user may be trying to click on a button and, before they can, the content on the page has shifted due to something large rendering higher up on the page, and the button is pushed further down the page, possibly even off the screen. They must then scroll further down the page to find the button they were attempting to click in the first place.
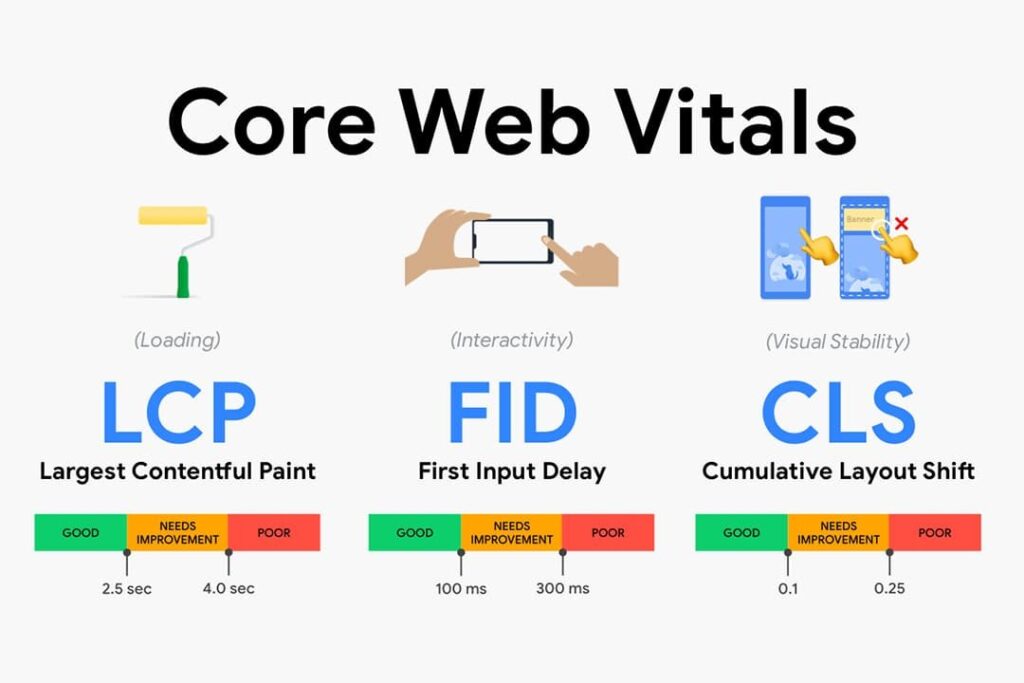
The image below represents the ideal metrics for Core Web Vitals;

Why Are Core Web Vitals Important?
Now that we know what the Core Web Vitals metrics are, why should you care about them?
Google has been prioritizing that user experience is important for a while now. Google has used the following Page Experience metrics as ranking signals :
- Mobile Friendliness:
Does your website work well on mobile? Google’s mobile-first crawlers want to make sure you’re giving users the best mobile experience possible, especially since 61 % of Google’s U.S. organic search traffic came from mobile in 2020 and is expected to rise further.
- Safe and Security Browsing With HTTPS:
HTTPS has been a confirmed ranking factor in 2014. Google wants to ensure that searchers interact with safe and secure websites within the Google index.
- Low quality or possibly spam content:
Google has expressly stated that they want the content in their index to be expert, authoritative, trustworthy, and of high quality.
Core Web Vitals And User Experience
Core web vitals is simply a logical extension of the other Page Experience metrics. Google wants to make sure that searchers land on pages that provide them with exactly what they are looking for in a way that is intuitive and creates a pleasant experience on the site.
Google is enticing website owners and developers to use UX best practices in their website creation with Core Web Vitals to create user-friendly websites by leveraging rankings. Meeting the Core Web Vitals standards across all metrics could be the deciding factor in ranking and the difference between ranking for an important keyword and a competitor taking your brand’s place.
How to Improve Core Web Vitals
Even before you know where your website stands with Core Web Vitals, it can be hard to know how to fix these issues and even where to start. Often, developers are the most helpful in putting fixes into action.
Tips For Improving LCP
To improve LCP, Make sure that all images are compressed and served in next-generation format, which means that the image files are around 100 KB or less and do not take long to load. Scaling and defining image sizes can also help improve LCP issues by ensuring that images load only as large or small as desired.
Tips For Improving FID
To improve FID, Consider delivering smaller JavaScript payloads to avoid forcing browsers to execute too many large tasks at once. Furthermore, reducing render-blocking JavaScript can help in FID issues. Minimizing unnecessary JavaScript and CSS, which is frequently leftover from the theme used to build the site or from third-party widgets or plugins that are no longer in use, helps to improve FID.
Tips For Improving CLS
Scaling images properly and defining their sizes helps to fight CLS. When the dimensions of images are not defined, the browser that loads them is unsure what size they should be, so they may be rendered much larger or smaller than intended and may load faster than above-fold content. Avoid CLS by ensuring that no content loads above already loaded content unless the user takes action.
Conclusion
With these new metrics, Google is expanding its efforts to assess user experience with measurable metrics and drive sites to improve their performance.
The Google Core Vitals determine how Google will view and rank a page. A high score vitals score can help you rank higher on Google search results. Additionally, this will increase traffic, leads, and customers to your website. Focusing on Core Web Vitals ranking factors will help in website optimization and SEO.
Are you looking for a professional digital marketing agency to help you in Core Web Vitals SEO? Stakque Infotech’s digital marketing services can empower your business with the latest Google algorithm updates including Core Web Vitals. Get in touch with us today to know more.